The problem. People want an easy way to discover candidates who support their values so that they can promote and contribute to their campaigns.
How does this product solve it? Sprinkle is a non-partisan, grassroots political contribution tool that gives users the power to find, follow, support, and spread awareness through social sharing about candidates who align with their values. Key features include a values quiz to find candidate matches who users may not know about; ability to set up recurring or one-time contributions of any size that evenly distribute (or sprinkle) over users’ chosen candidates; ability to create ‘movement’ pages containing lists of candidates users want to share with their social networks; and ability to save and follow candidates.
My role in it. I was the design lead on Sprinkle’s MVP as a member of Platform Venture Studio’s product team. I collaborated with the founder, Chief Design/Product Officer, and engineering team, adopting a fast development and early release approach to gain insights for iteration and next steps. I designed the UI/UX for the MVP, including a simple UI kit and component library to support a dynamic design process and smooth handoff to rapid low-code development.
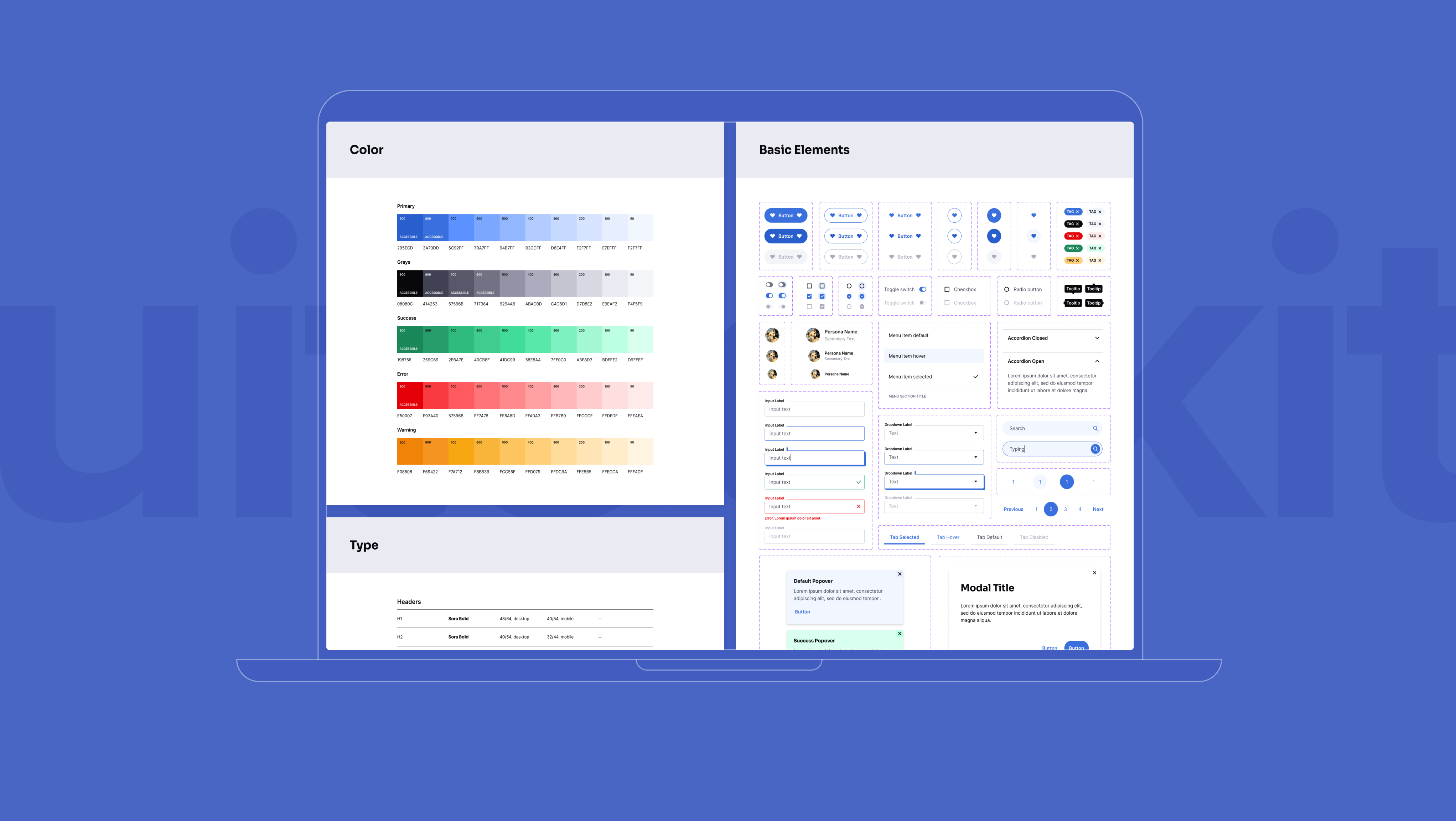
A bit about the visuals. To communicate Sprinkle’s non-partisan stance, and as a nod to the left (blue) and the right (red), I used shades of purples and pinks from the brand for primary UI. I used gradients for emphasis and to convey fluidity and openness to all candidates, regardless of party. For typography, I used two UI typefaces with a nice range of fonts for hierarchy: an expressive sans serif for headers (Sora), and a highly readable sans serif for body text (Inter). To enhance UI communication and reduce cognitive load, I used an icon set (FontAwesome) in buttons and alongside instructional text.
The tools I used. Figma.
My employer. Platform Venture Studio; Chief Design/Product Officer, Lissette Arias.
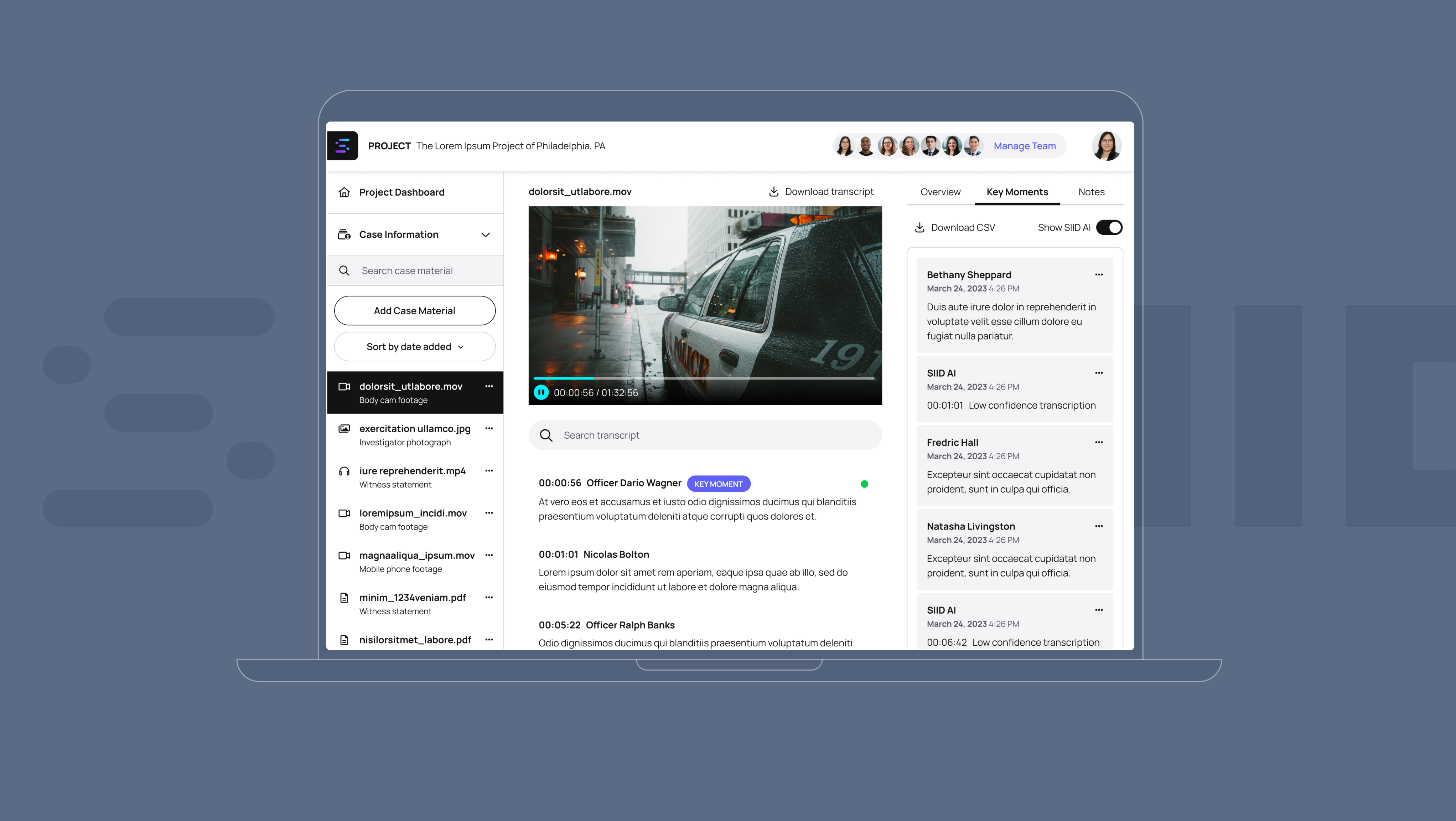
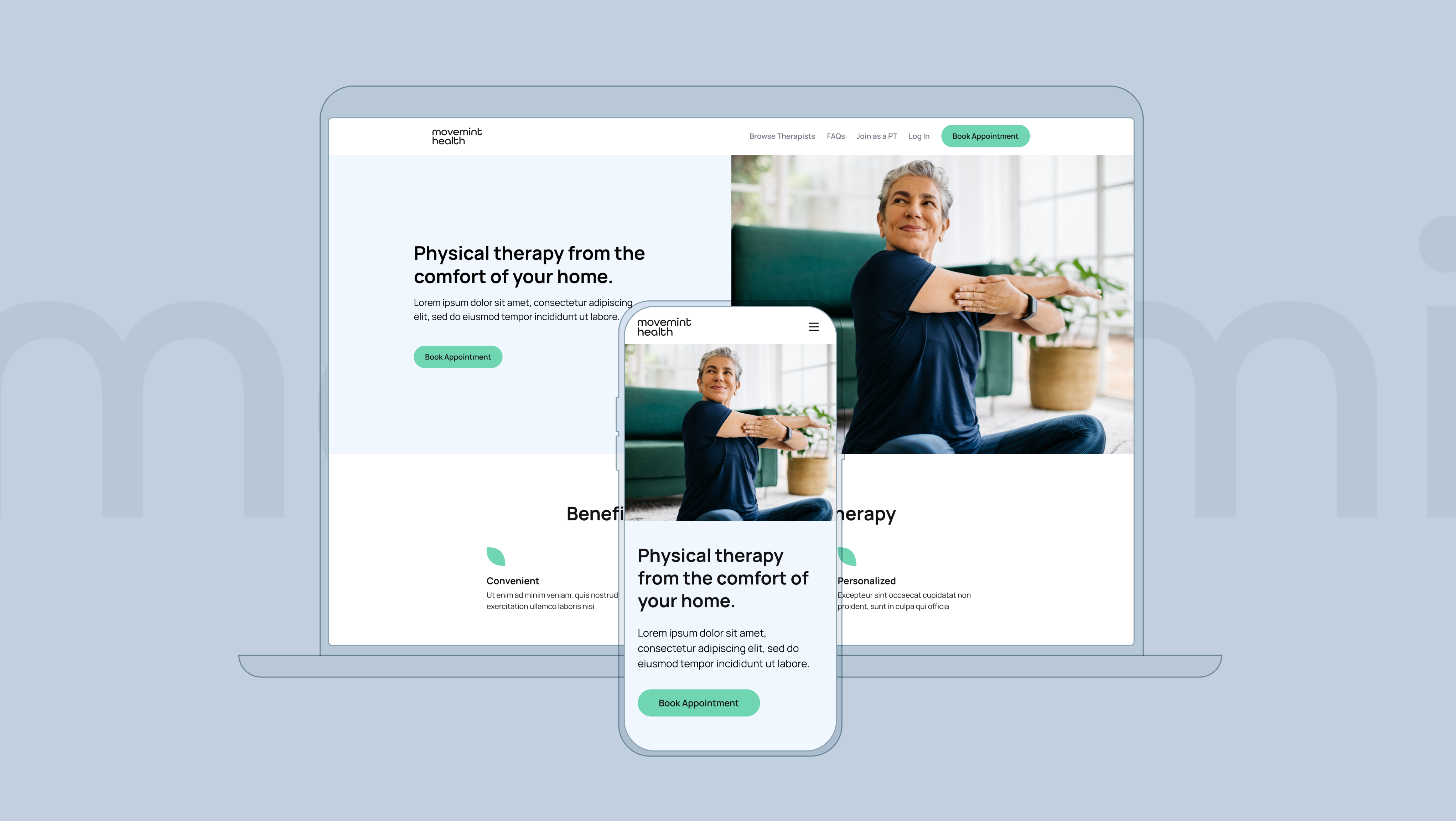
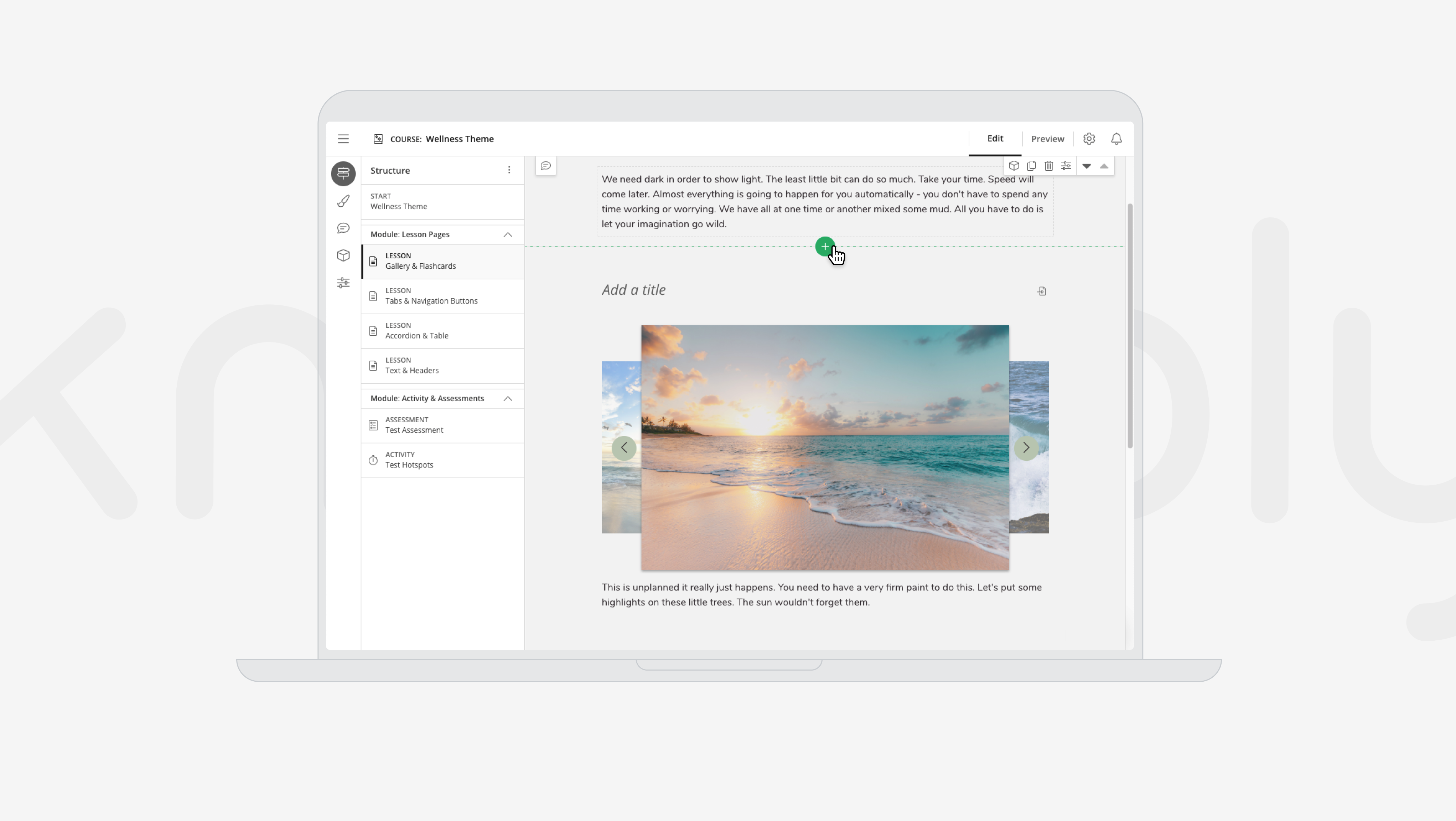
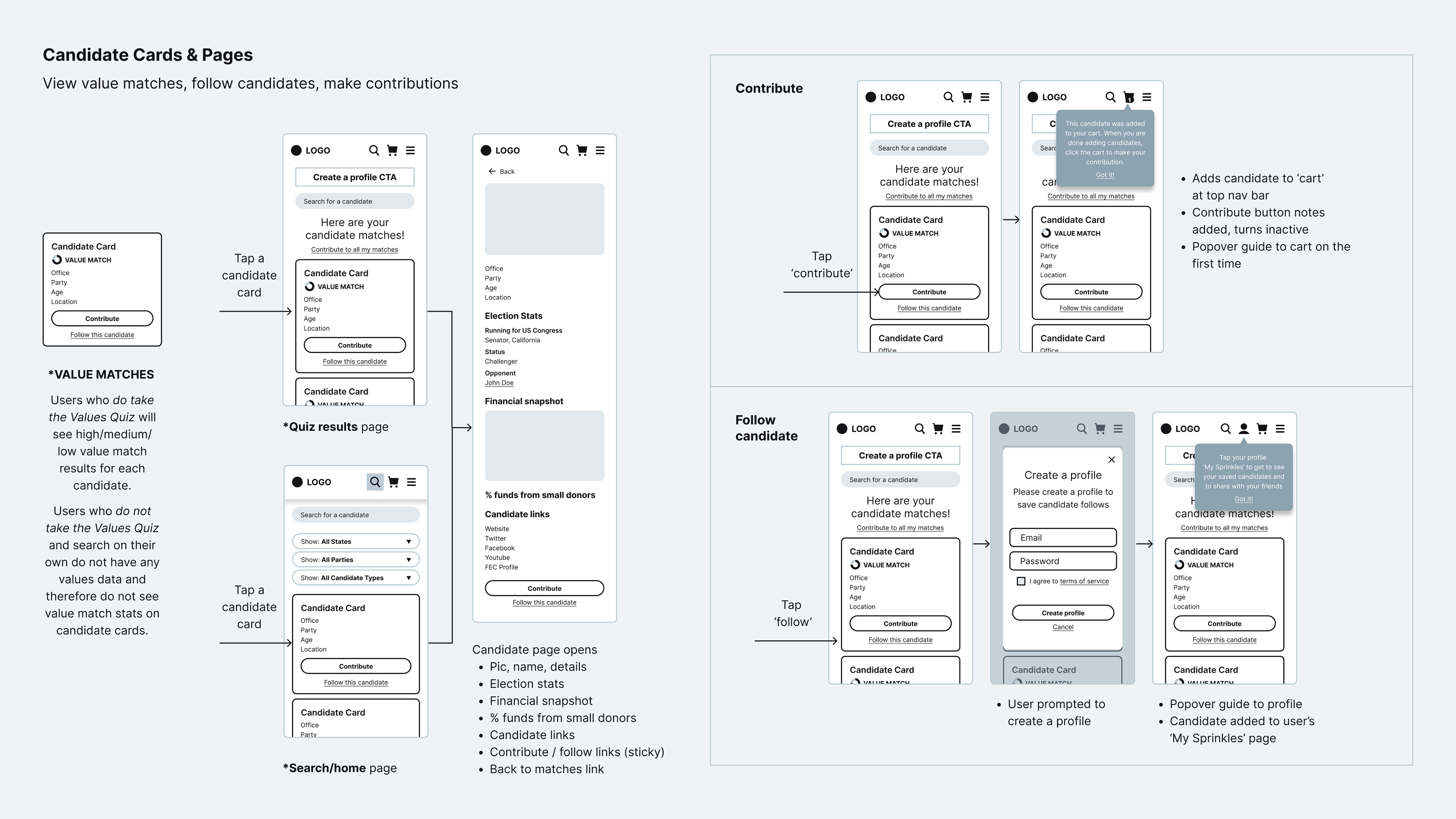
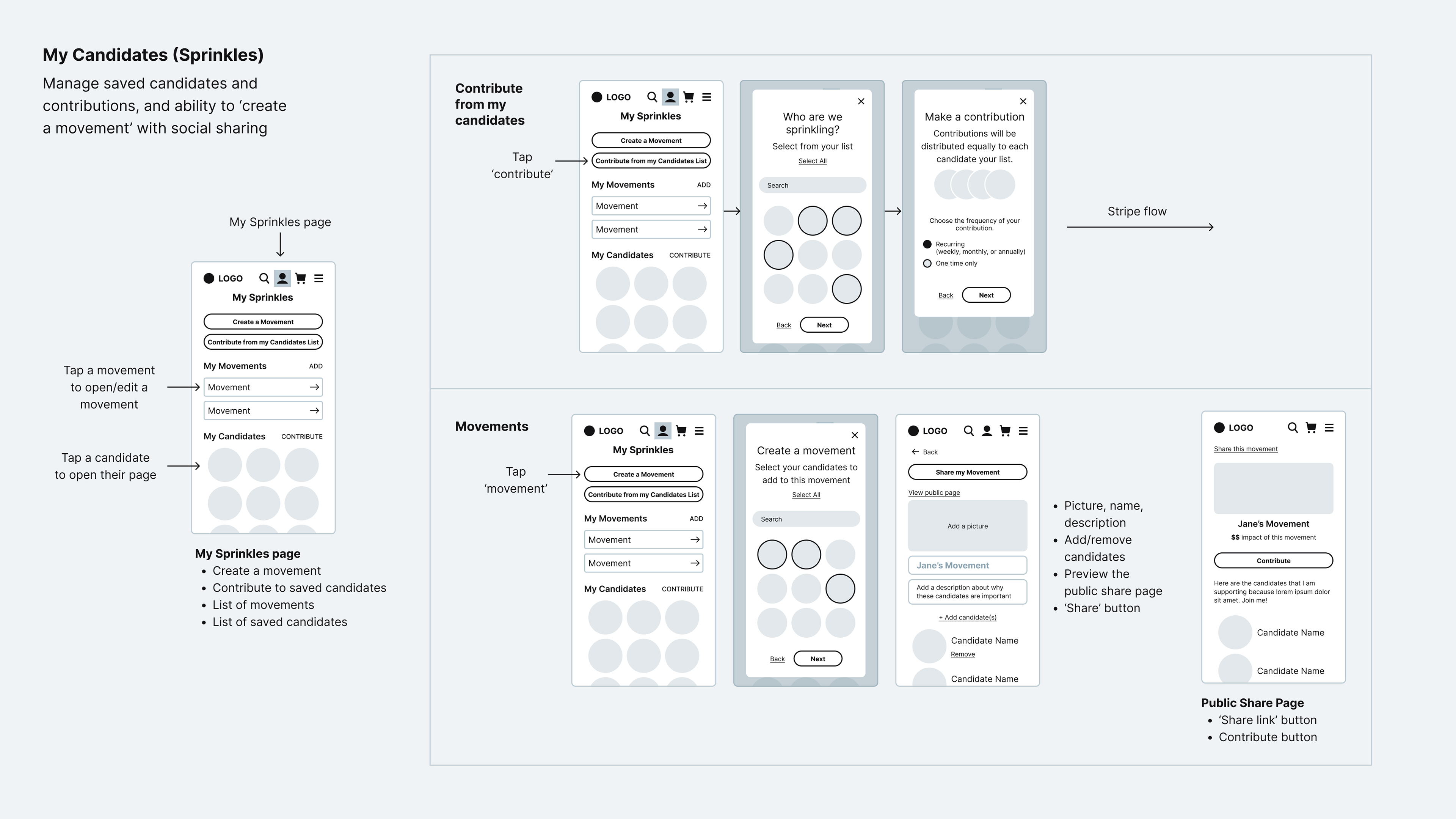
Following is a clickable mobile prototype, selected mockups, and sample wireframes to highlight key features.*



*All content in these examples is "ipsum" and used for position only to demonstrate Sprinkle's UI.