The problem. Public defenders want an efficient way to evaluate case material for individuals held in pre-trial detention for non-violent offenses (many from marginalized communities) so that they can help their clients quickly, and work toward correcting a system that perpetuates inequality and forces a large financial burden on taxpayers.
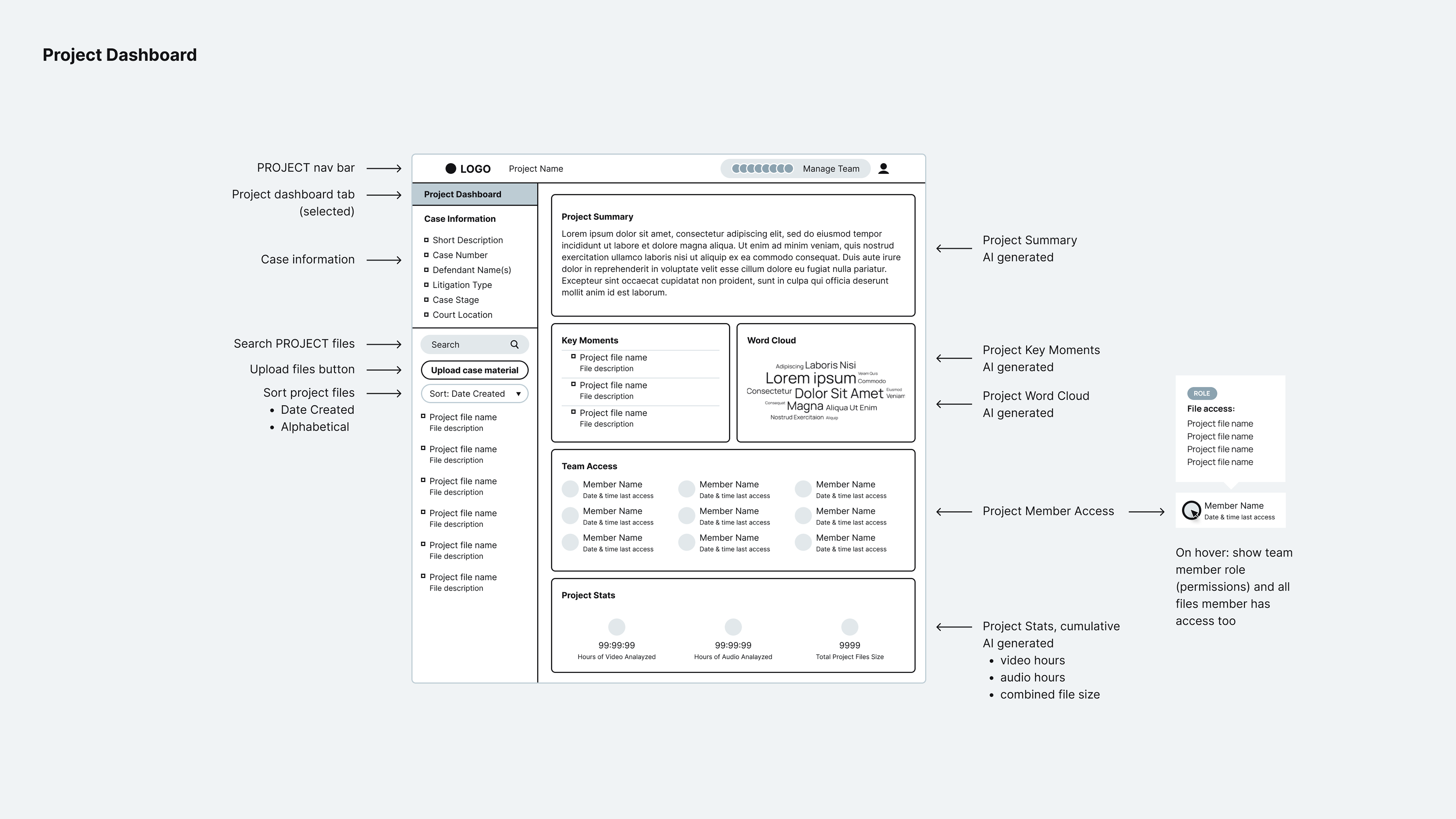
How does this product solve it? SIID’s eDiscovery tool helps legal professionals evaluate case data faster by transcribing media files and providing AI-powered summaries, analysis, and pattern insights. Key features include project dashboards; case-wide summaries, keyword wordclouds, and file size analysis; role access controls at project and file levels; video and audio transcription with AI key moment tagging; and collaboration tools with contextual notes and manual key moment tagging.
My role in it. I was the design lead on SIID’s MVP as a member of Platform Venture Studio’s product team. I collaborated with the founder, Chief Design/Product Officer, and engineering team, adopting a fast development and early release approach to gain insights for iteration and next steps. I designed the UI/UX for the MVP, including a simple UI kit and component library to support a dynamic design process and smooth handoff to rapid low-code development.
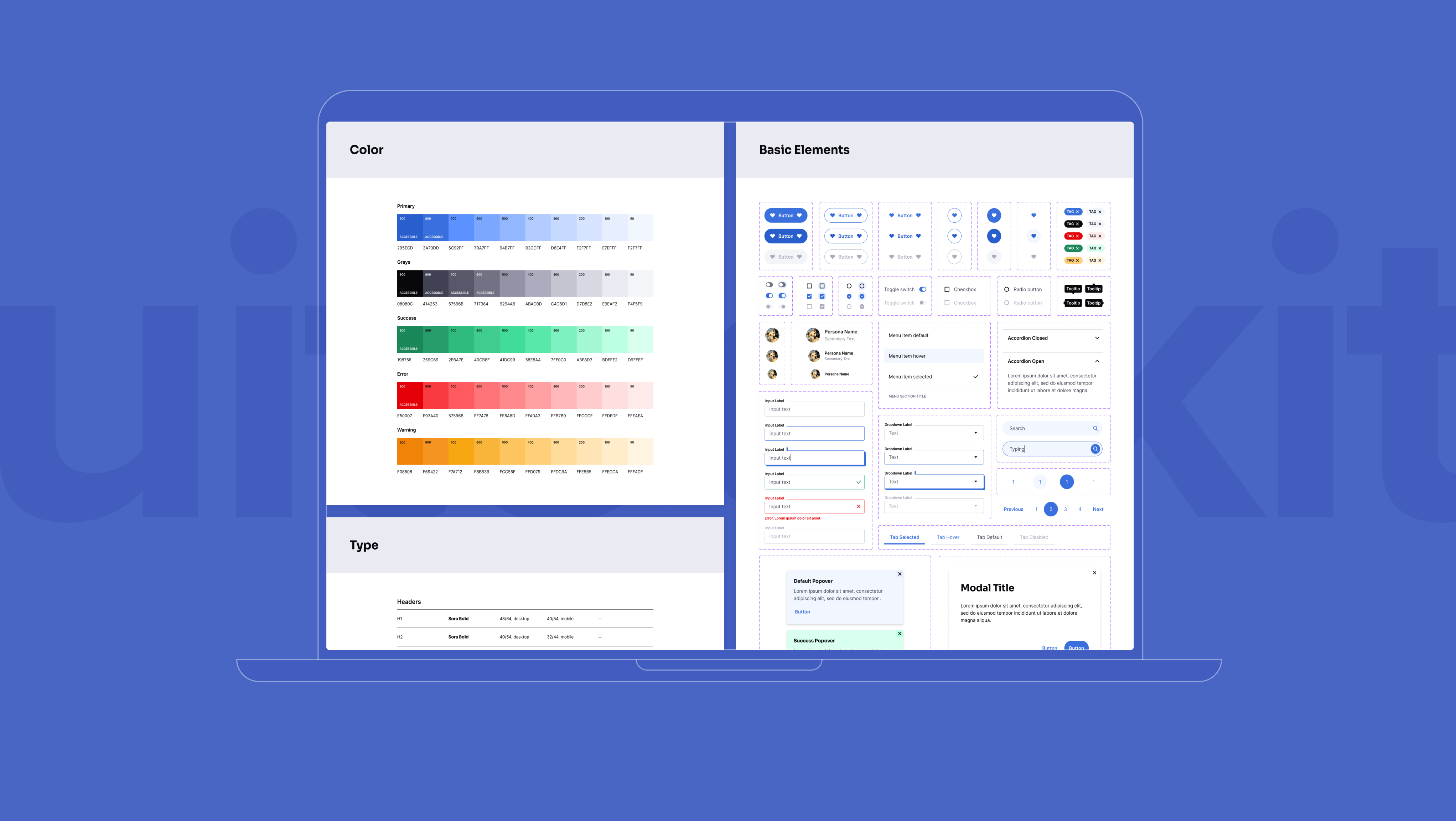
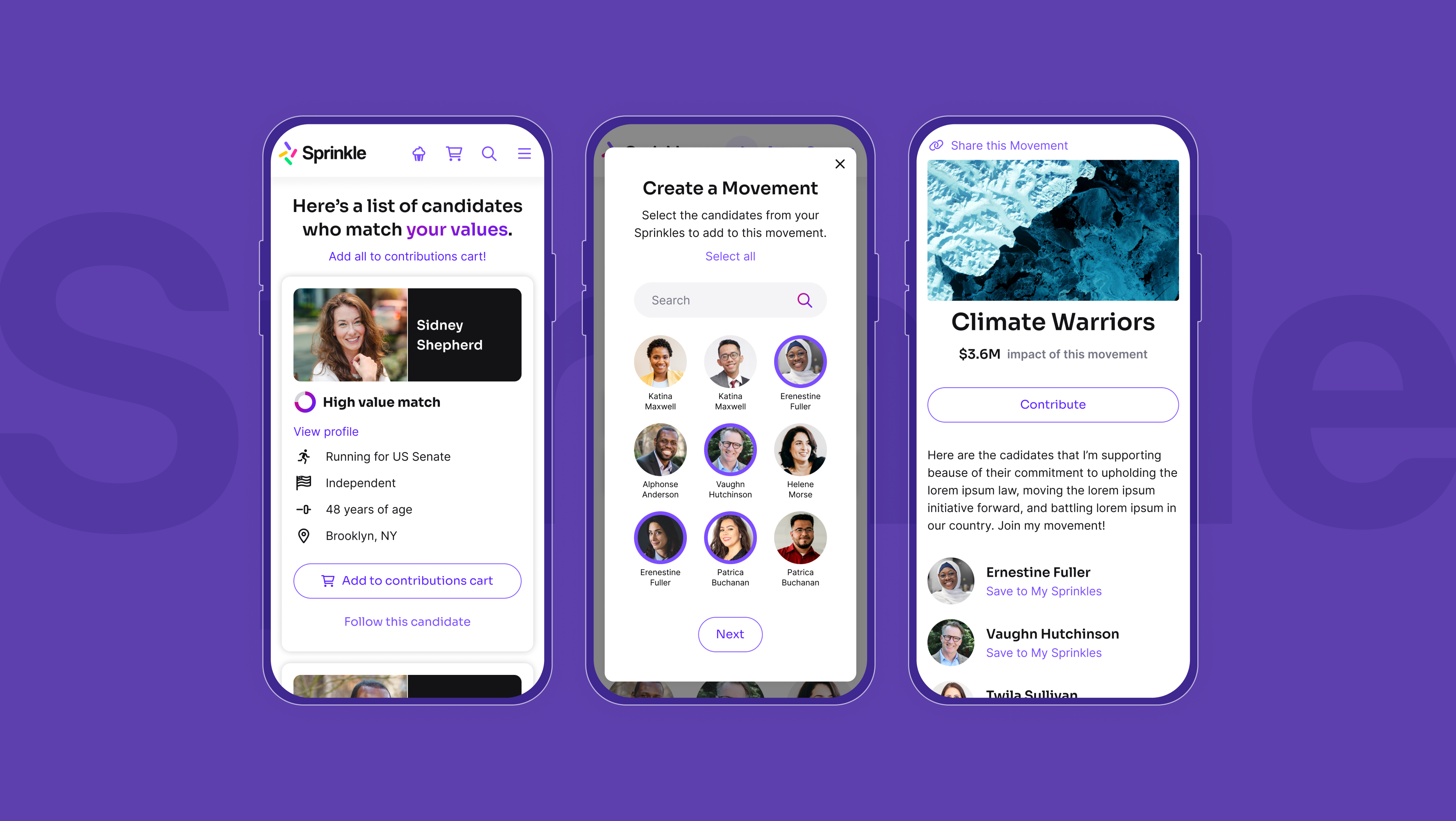
A bit about the visuals. The content of criminal case files is often intense. I used cyan and indigo from SIID’s brand as primary UI colors to provide some lightness to counter balance the cognitive weight of the subject matter. For typography, I used a modern sans serif typeface (Manrope) with a range of fonts to create visual hierarchy. I used an icon set (FontAwesome) in buttons and alongside instructional text to enhance UI communication where helpful.
The tools I used. Figma.
My employer. Platform Venture Studio; Chief Design/Product Officer, Lissette Arias.
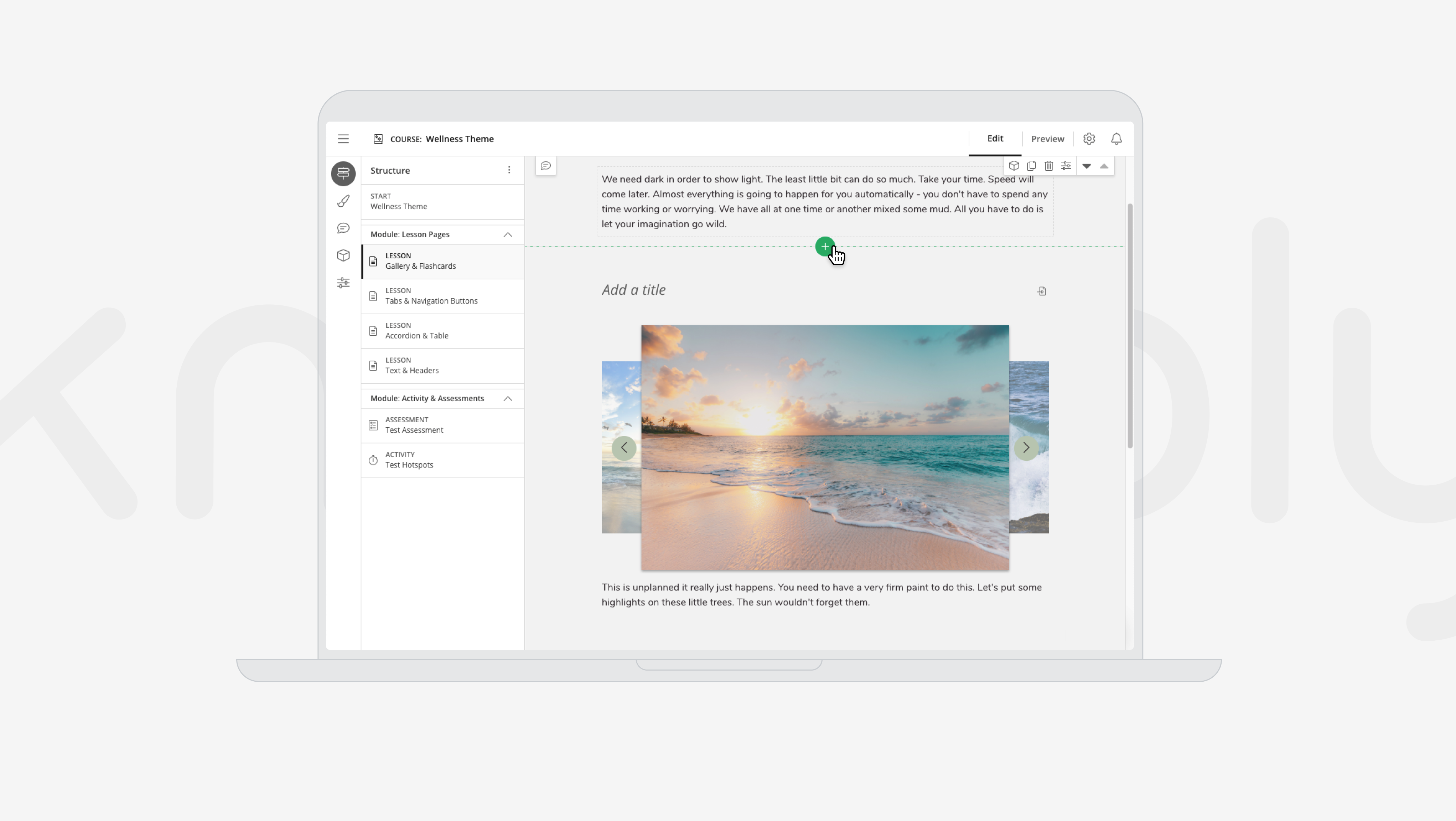
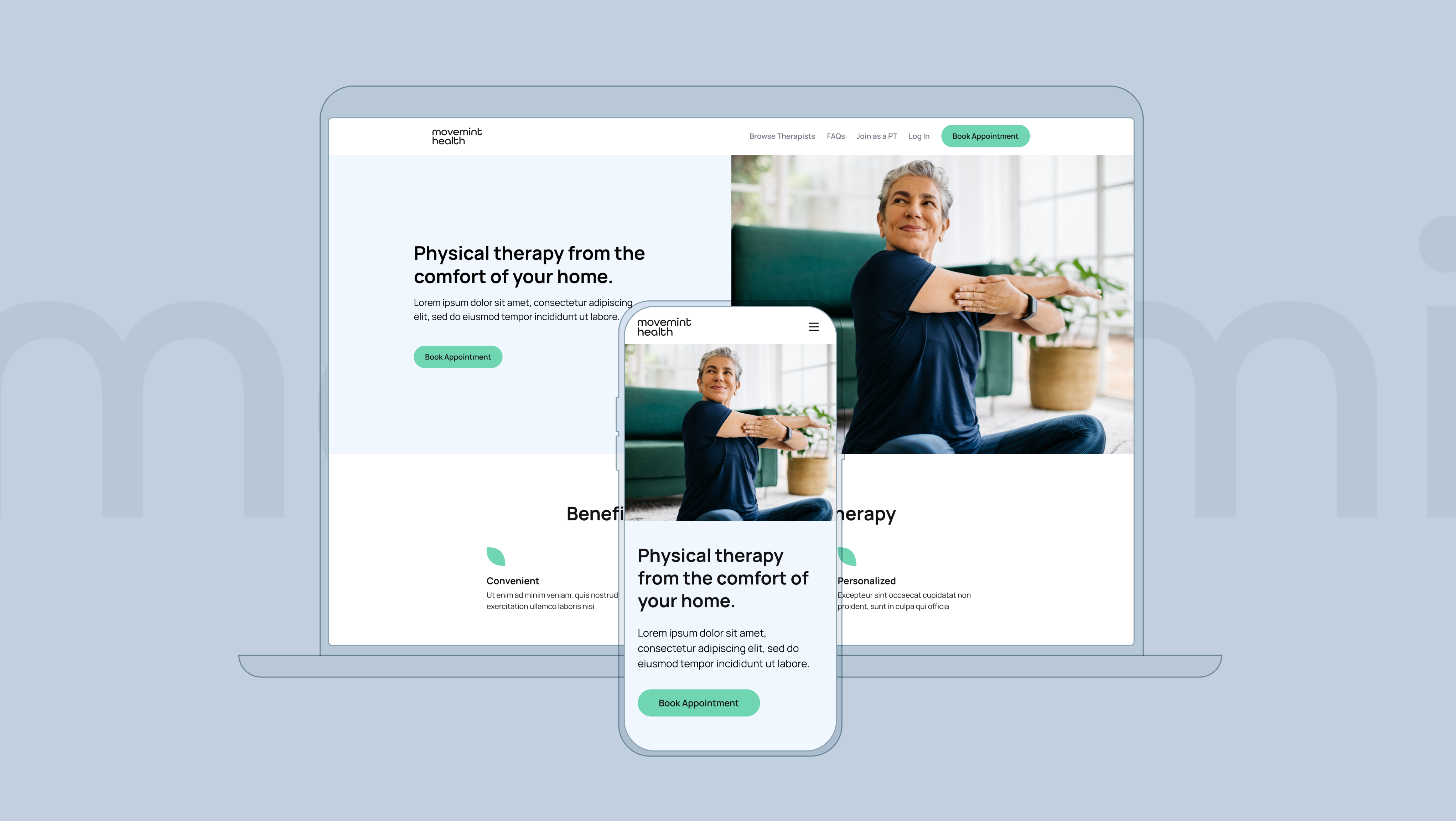
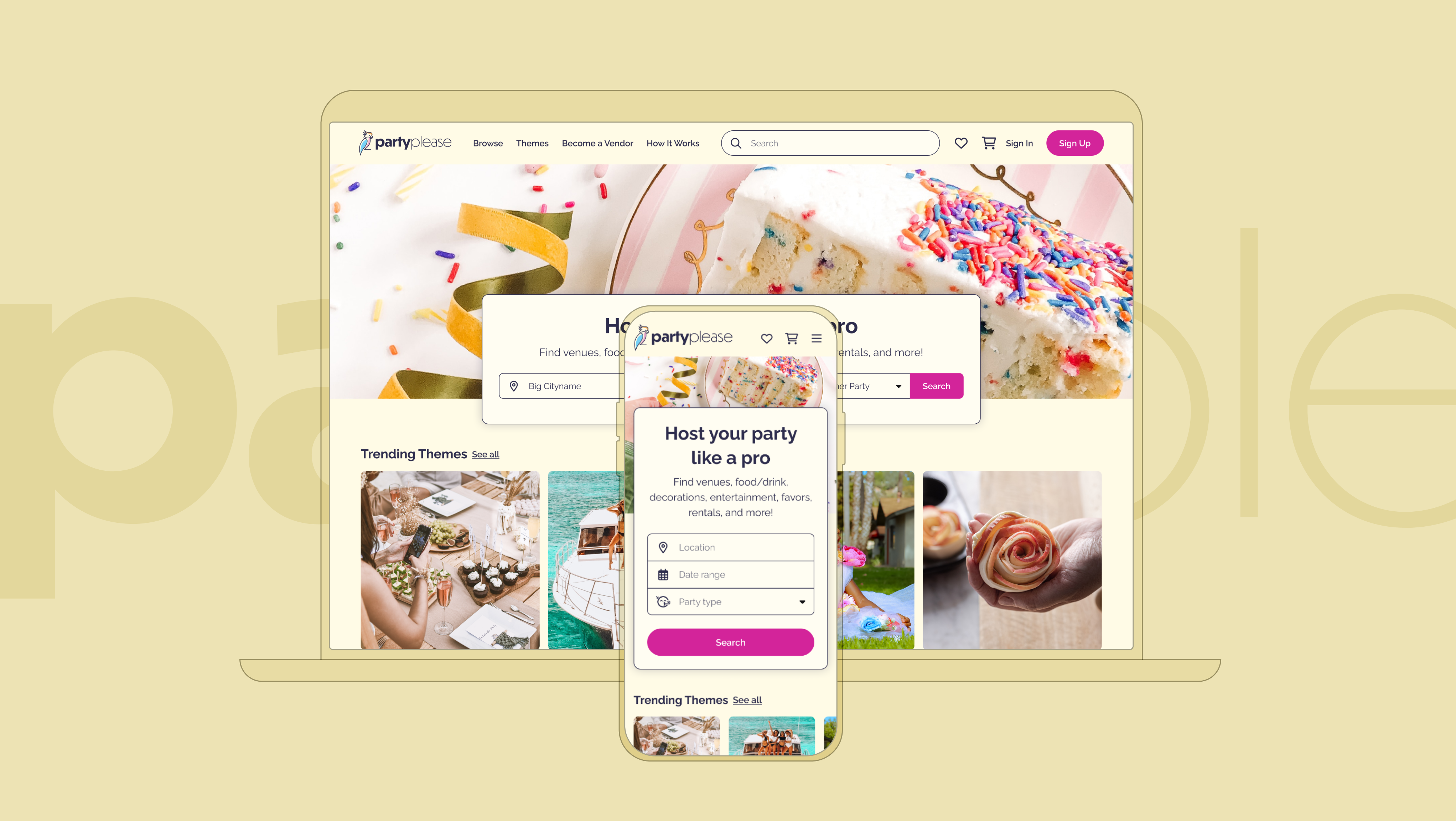
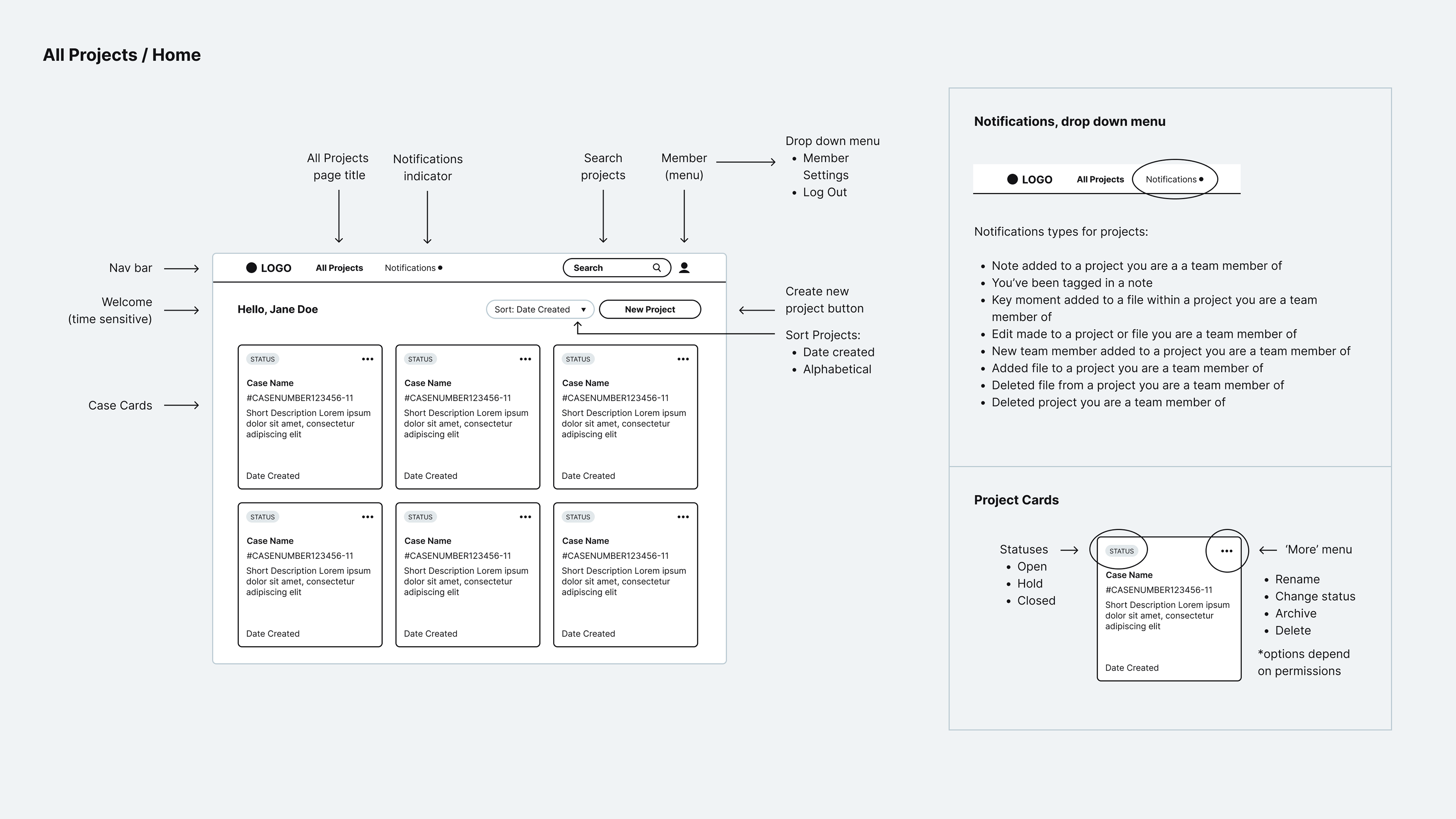
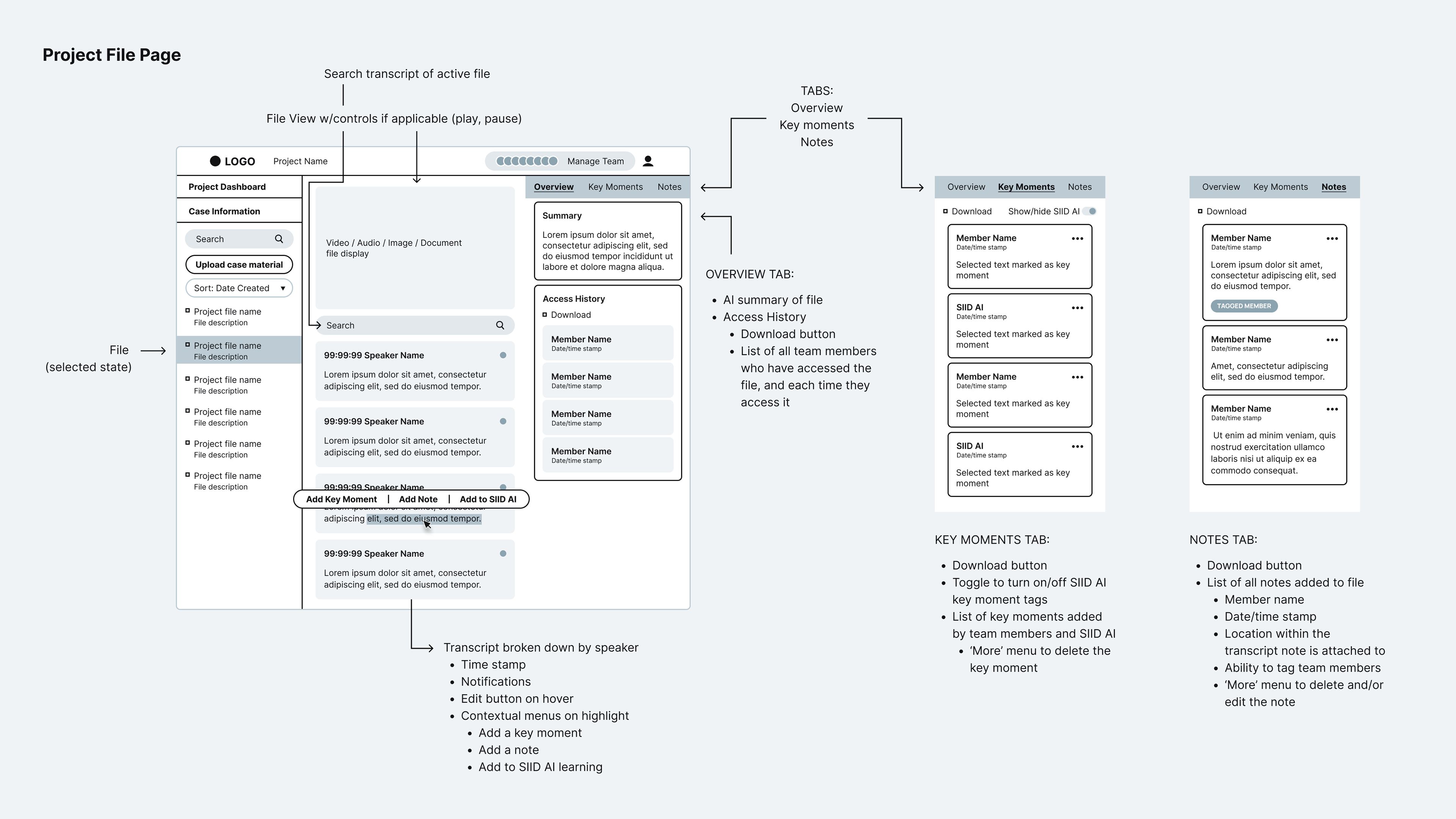
Following is a clickable desktop prototype, selected mockups, and sample wireframes to highlight key features.*



*All content in these examples is "ipsum" and used for position only to demonstrate SIID's UI.